What we did
- Brand Strategy
- Tone of Voice
- Brand Identity
- Web Design
- Motion Design
- Web Development
- Launched In January 2019
About project
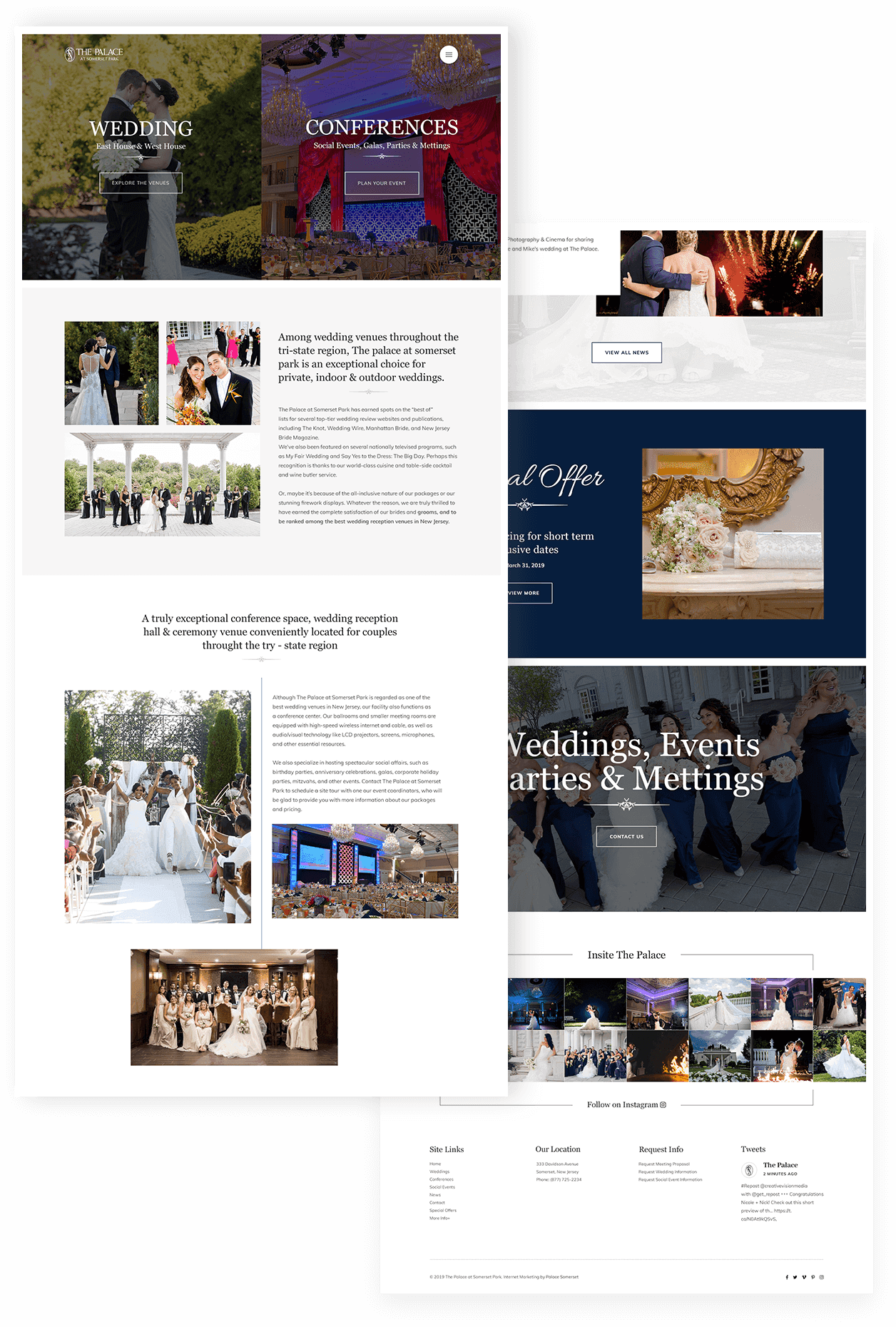
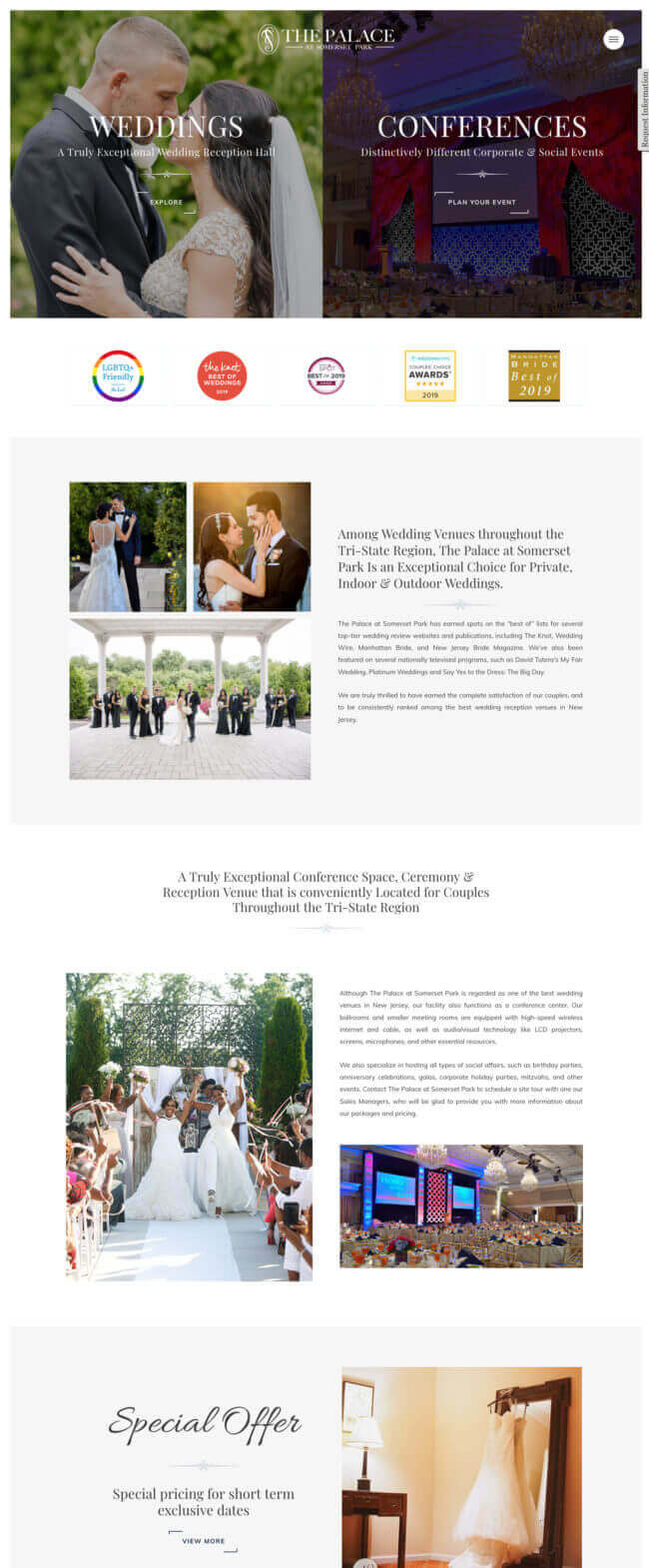
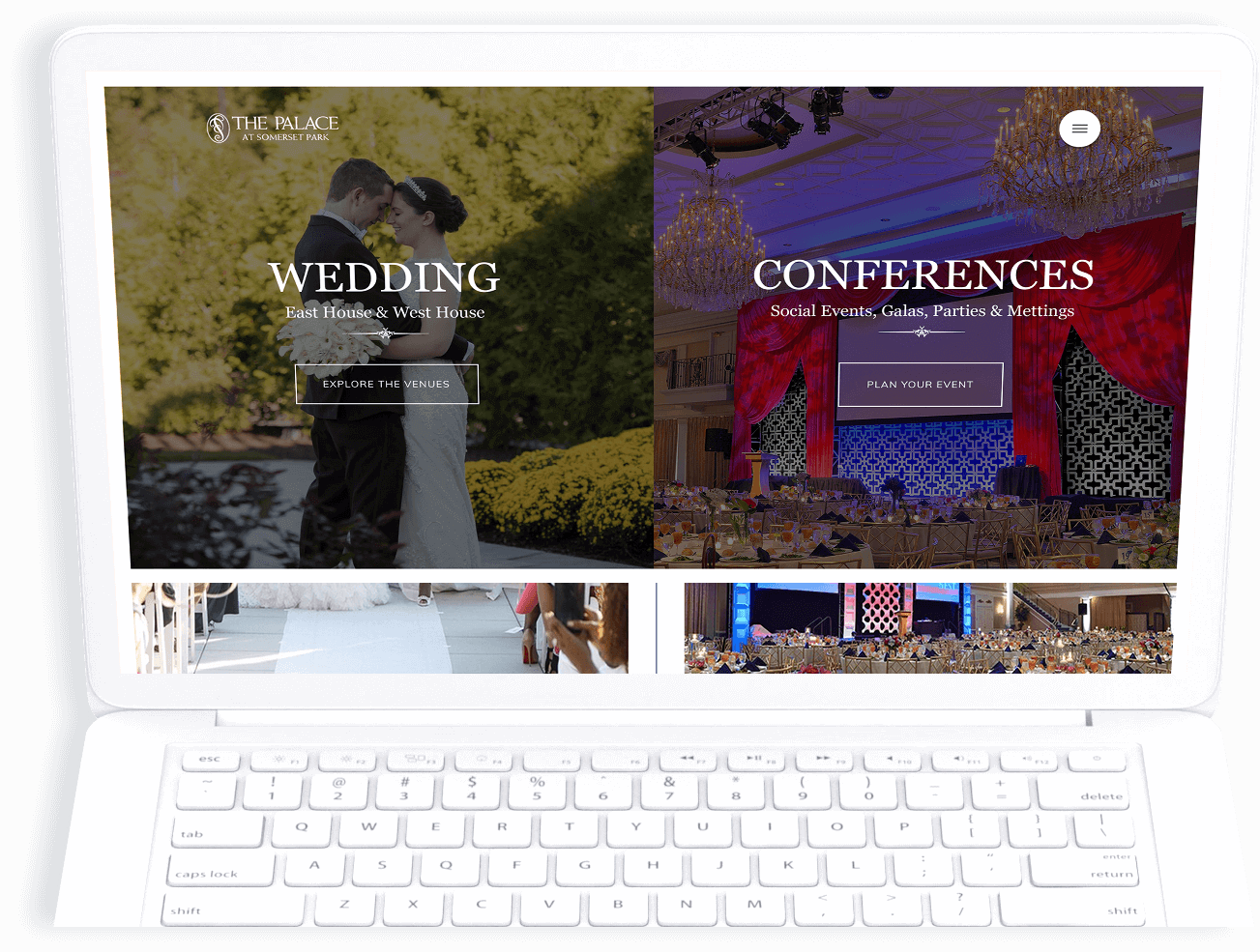
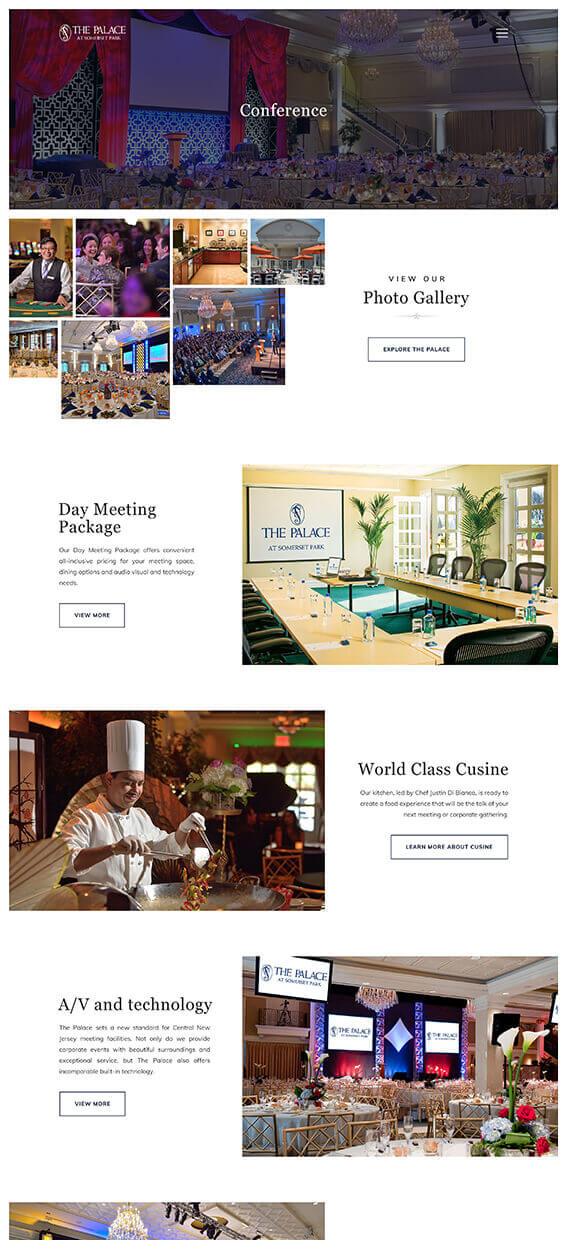
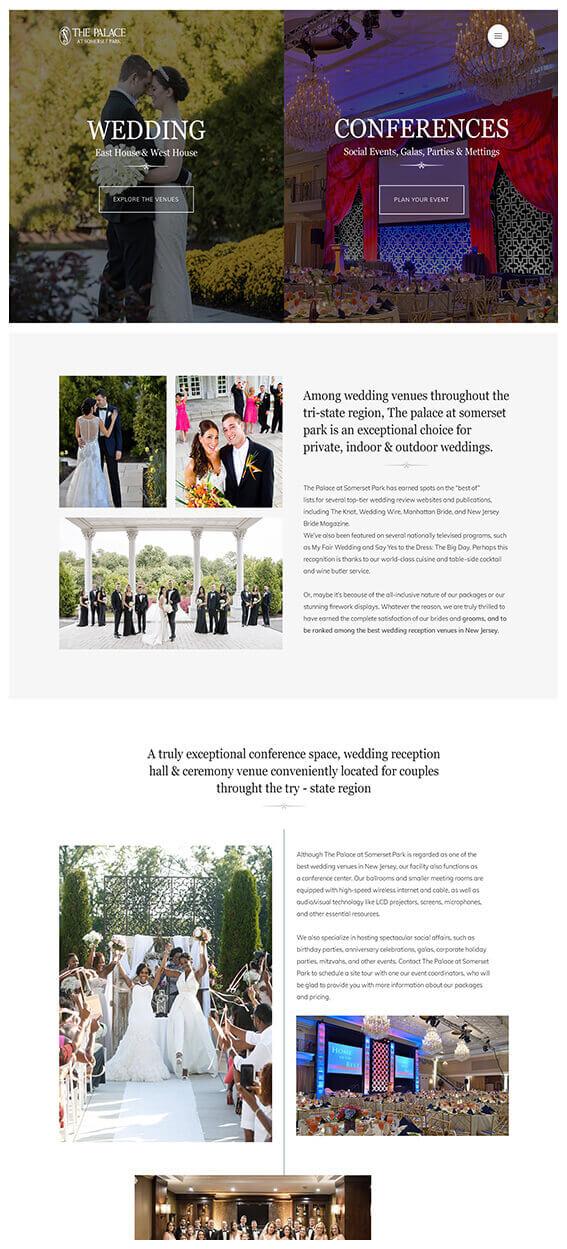
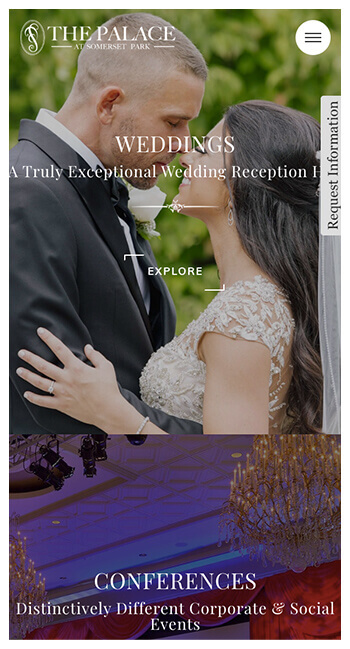
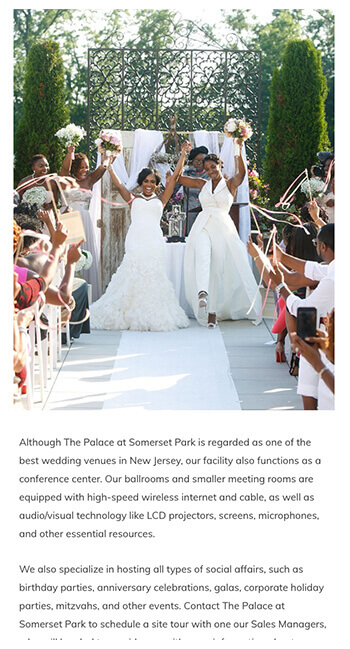
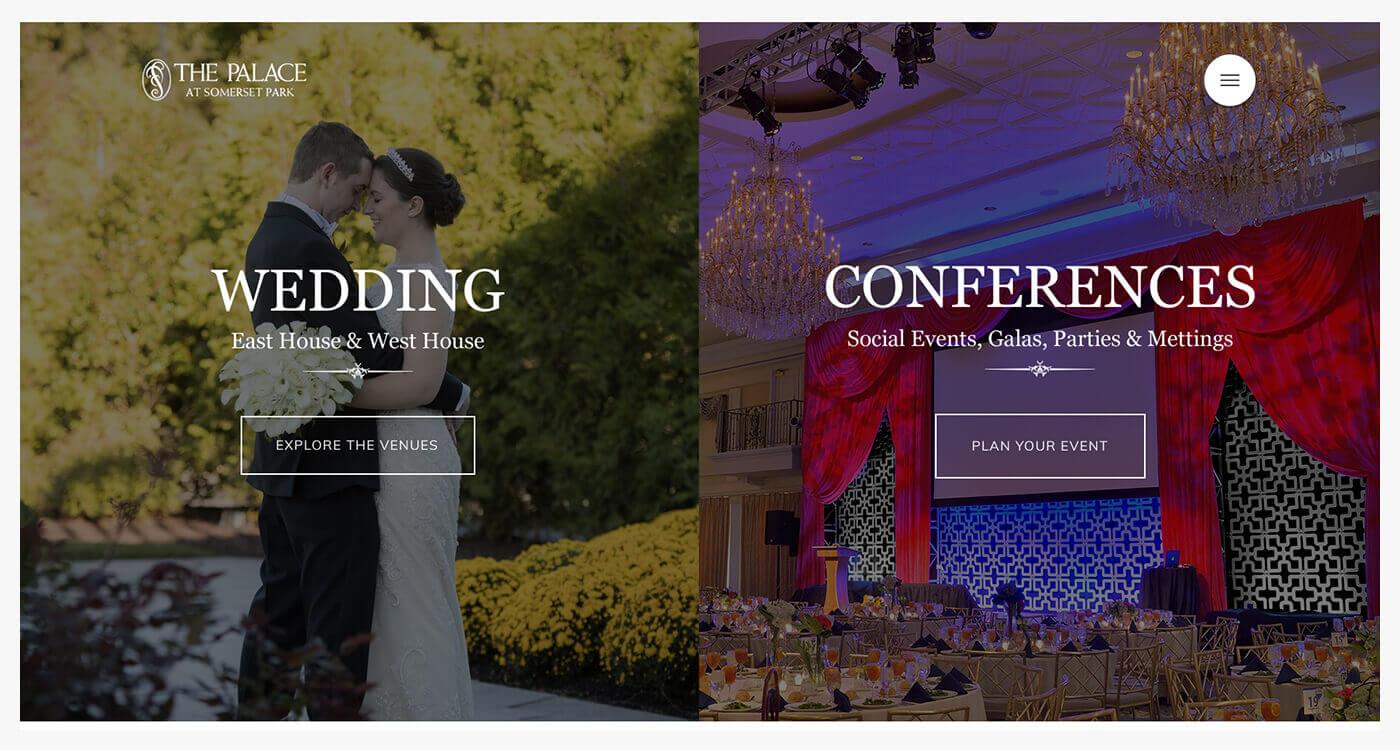
The Palace is an exclusive venue at Somerset Park, New Jersey, available for booking for any events, such as Weddings and Conferences. This elegant mansion is beautifully crafted with Neo-Palladian style design. It is a high-quality mansion that is ideal for organizing and hosting memorable weddings.
The Palace hired a web development agency back in October, 2018. We were white label partners with them and collaborated in re-designing the website.
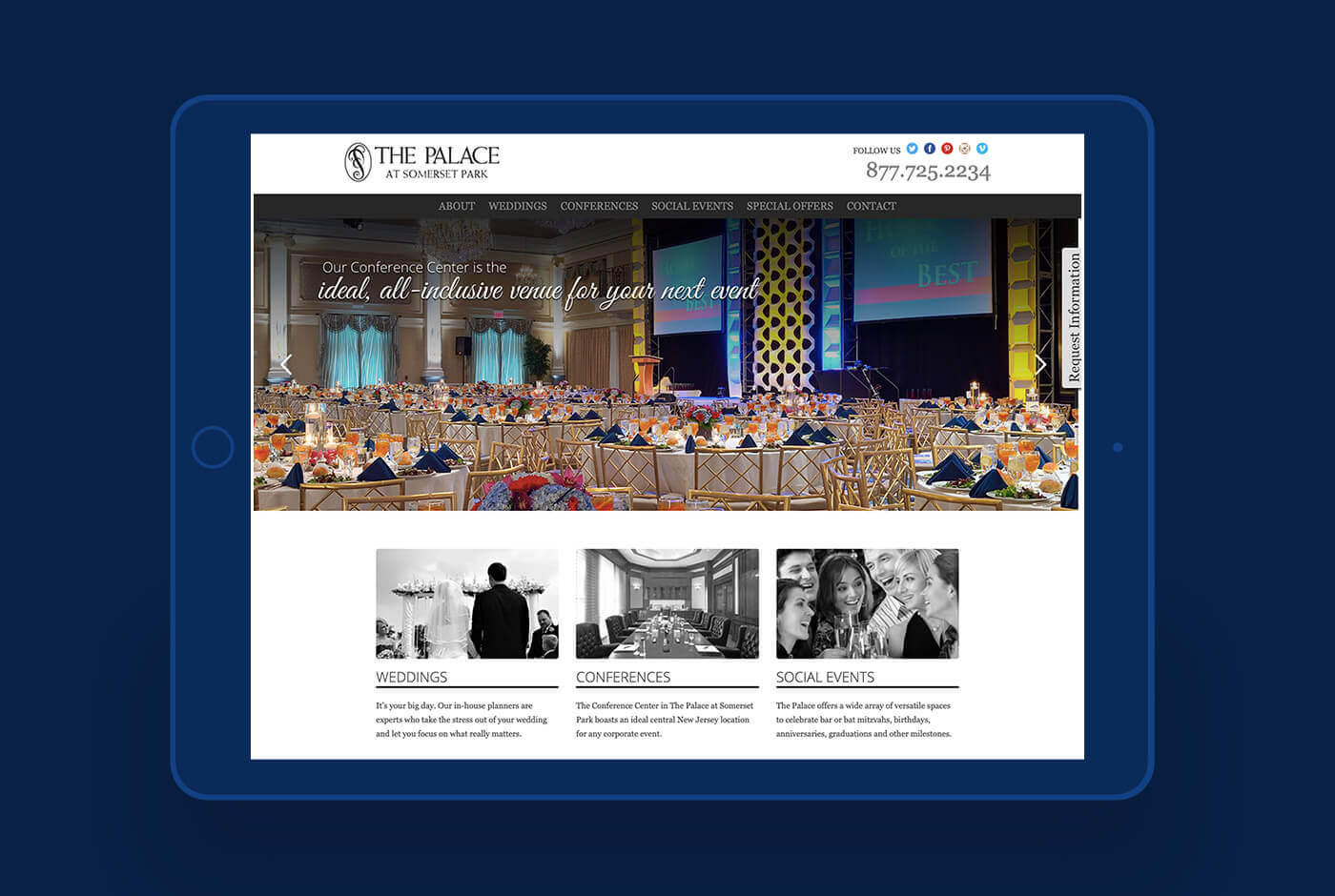
The owners of The Palace were concerned that their website was less interactive and didn’t have that touch of elegance.
It was designed in old-fashioned trends and they were looking to get their website up and running according to the latest trends. They wanted their website to be considered posh.

Making The Site Interactive
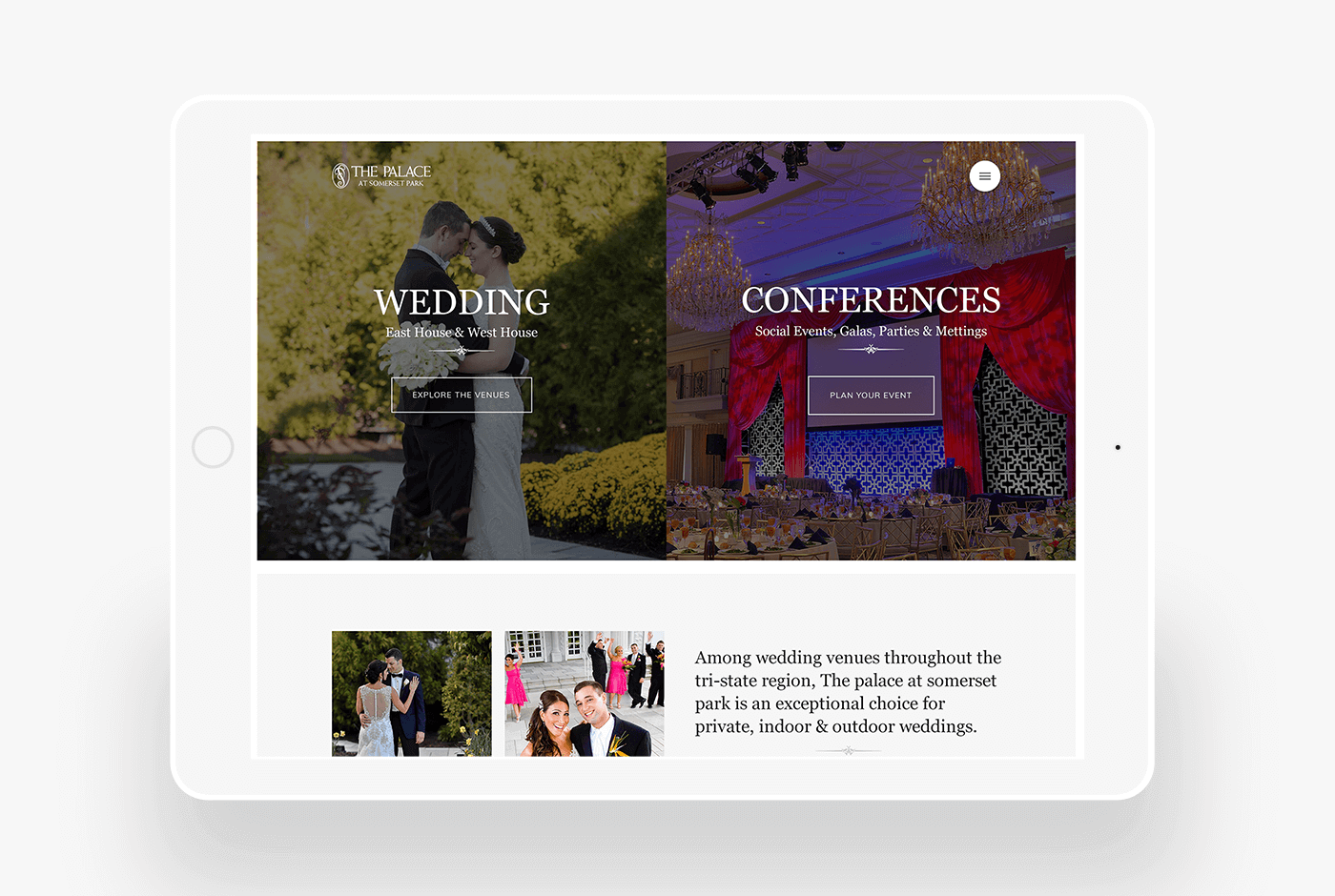
The biggest challenge was to develop a website that would attract people with the latest trends. People have to feel the originality and the luxurious atmosphere of The Palace. The website needed more charm to attract people as soon as they entered the site.



Enhancing Visualization
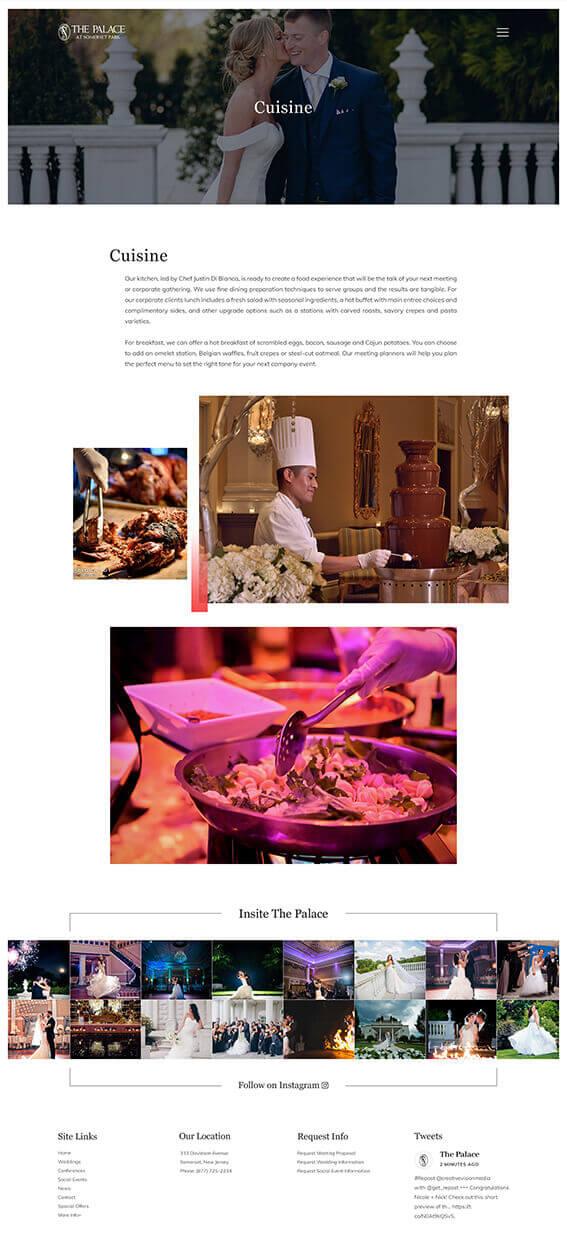
The first thing our designers noticed was that the site had more ‘writing’ rather than giving any proper visuals. There were less images, lack of colors and no touch of excitement.



Implementing Smooth Scroll And Other Interactive Effects
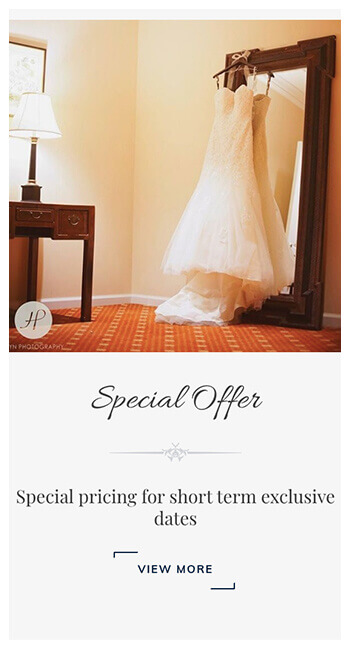
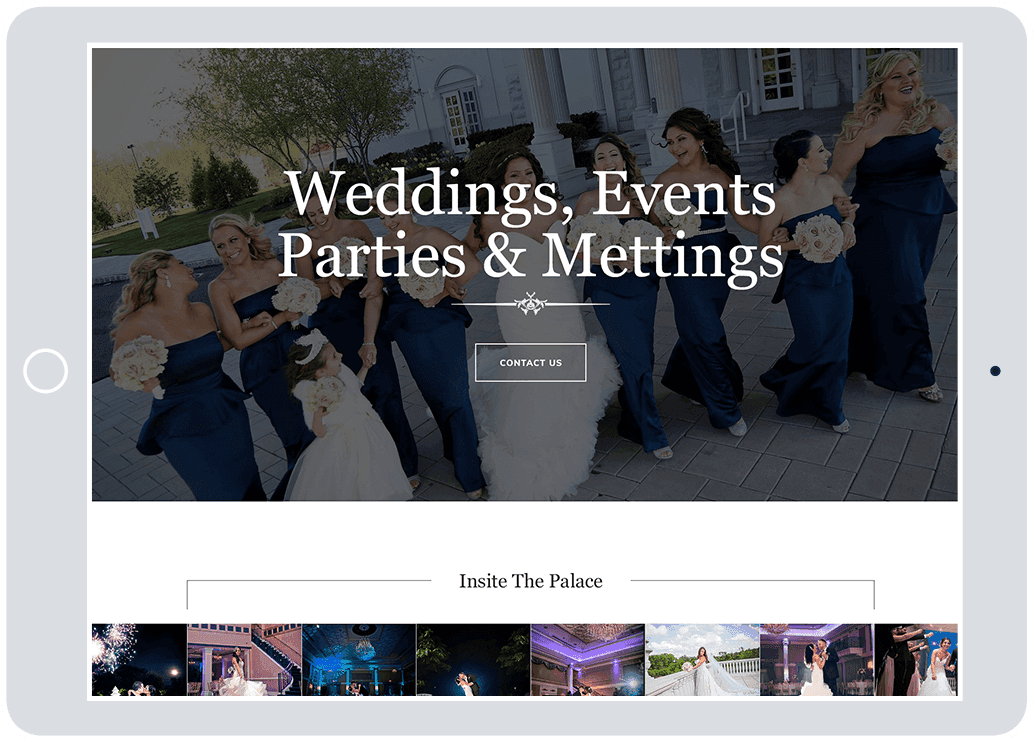
To make the site more interactive, we added smooth scroll effects, along with several entrance animations to the contents and images. Along with that, as you hover on top of the images, they will have a slight zoom in effect. This will grab the attention of viewers and will probably help them imagine themselves in the picture. These special effects are there in all the pages of this site. The main idea is to connect with visitors in an interactive manner. People visiting the site will not have any monotonous feeling. Rather, they will be excited with a colorful, interactive site.


Loading Speed Maximization
Since we implemented visualizations, the other big challenge was to make the site fast in loading. The site held tons of high quality images, which obviously made the site slow in loading. Even though the site was very interactive now with animations and visualizations, a slow site would push visitors away.
The developers used plugins to maintain cache along with server cache to boost up loading. The developers made sure their codings were clean. They also minified the coding for better output. Along with that, all graphic contents and images were optimized to reduce server load as much as possible. The result, despite having so many contents and images, the site is comparatively fast.

Typography

Montserrat

Poppins

roboto

Colors